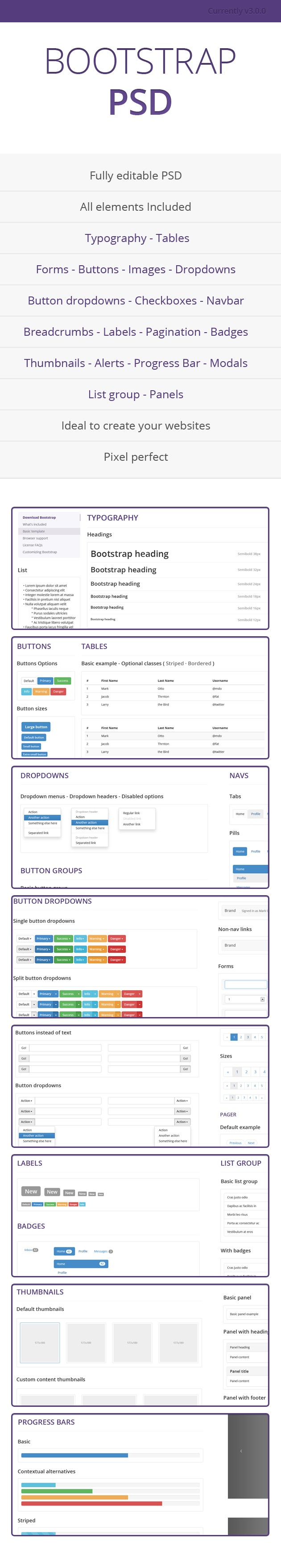
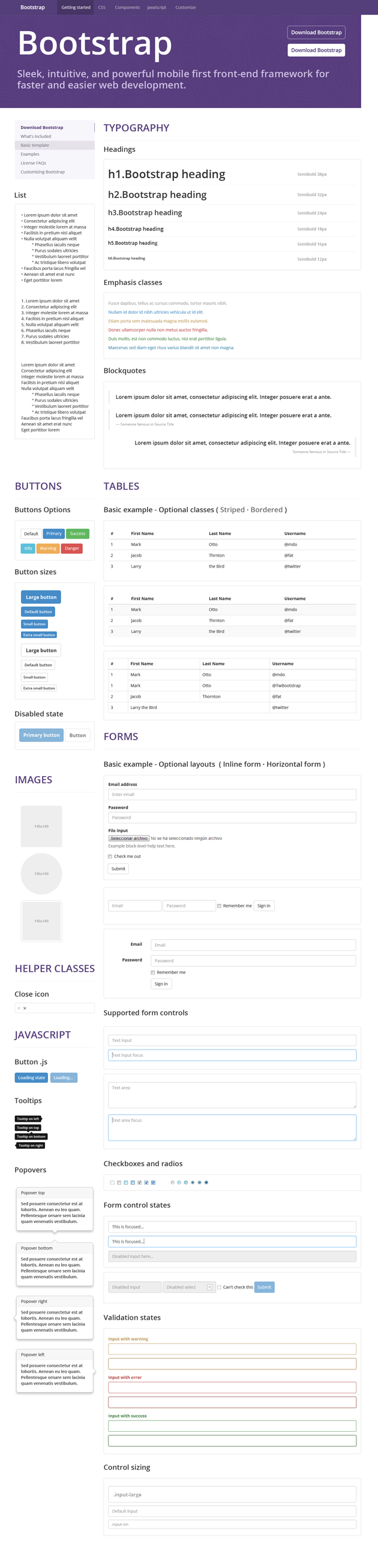
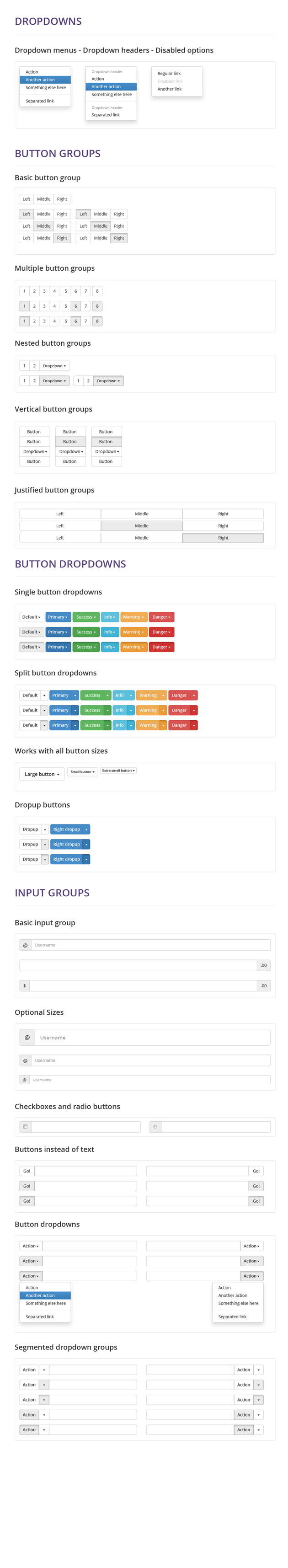
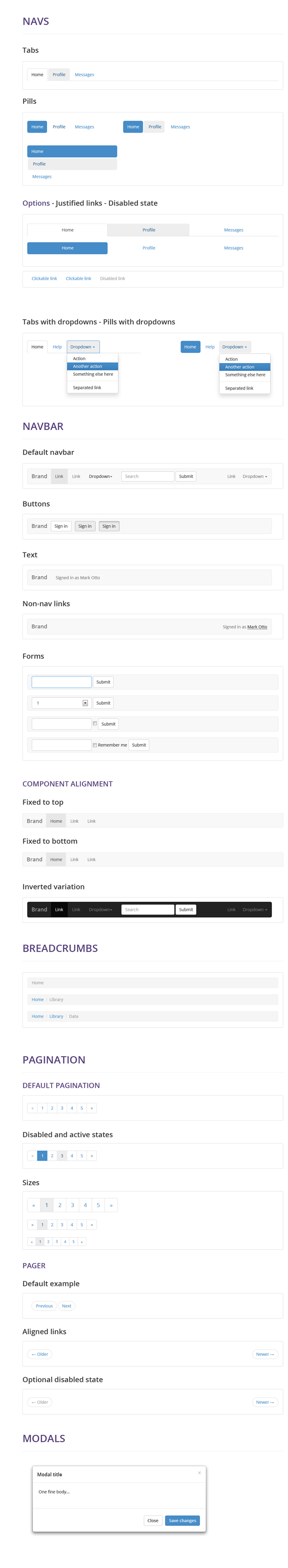
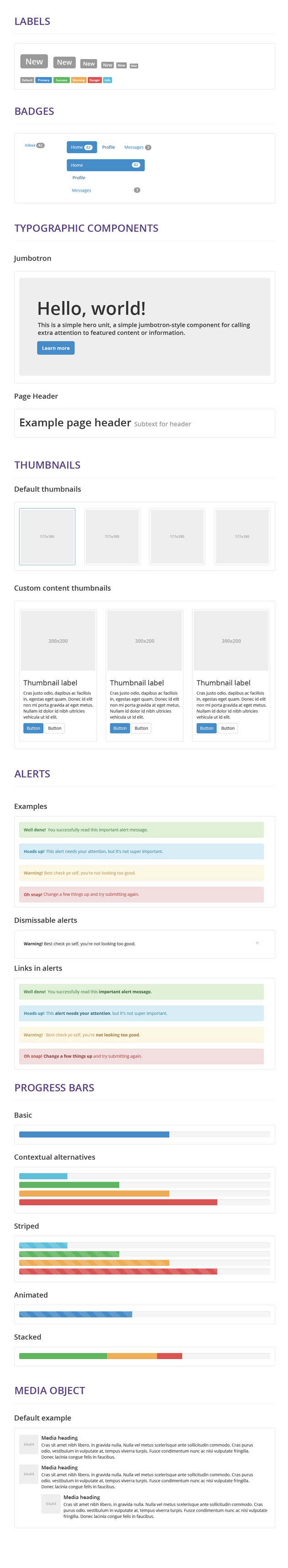
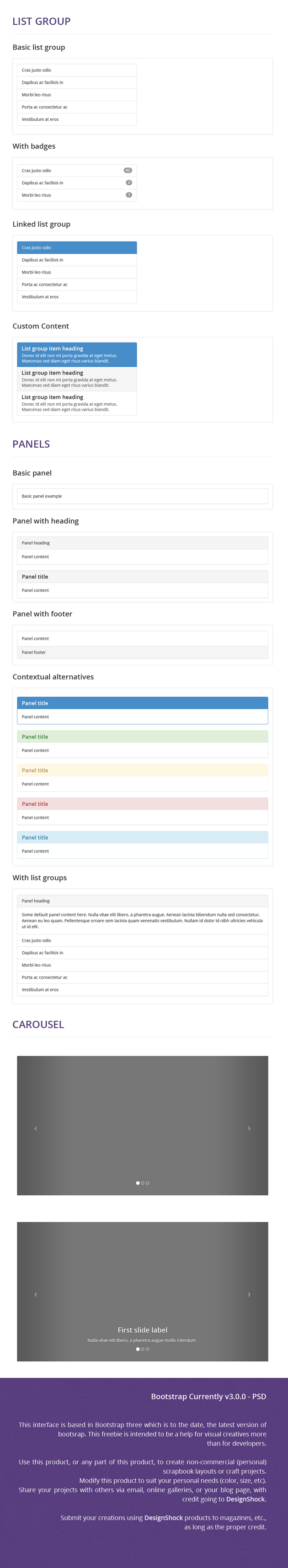
Bootstrap 3 PSD GUI

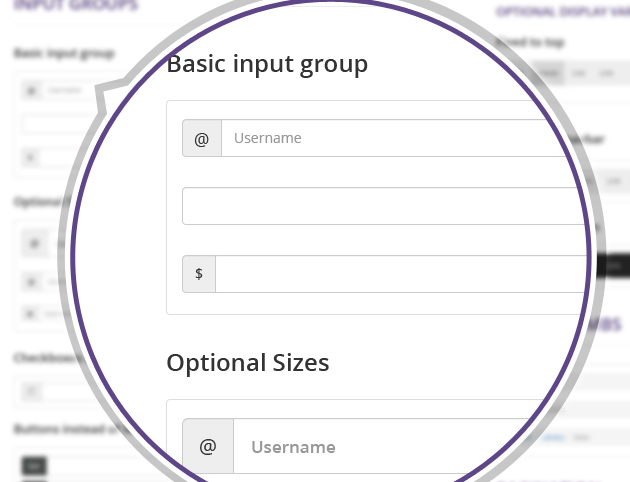
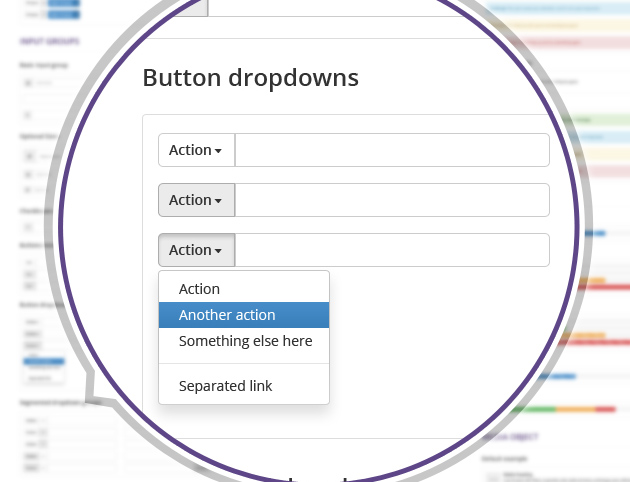
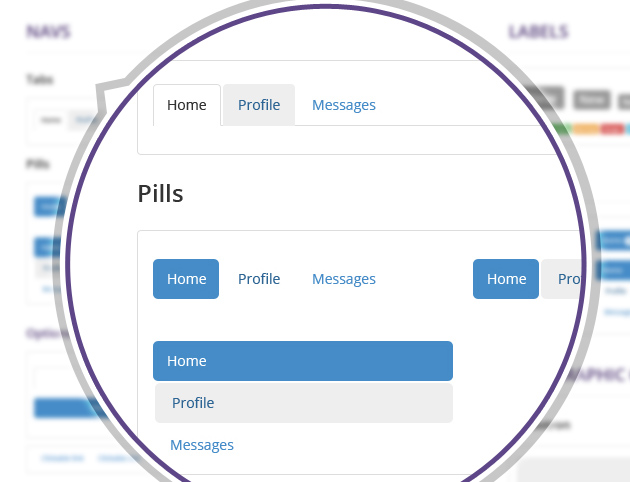
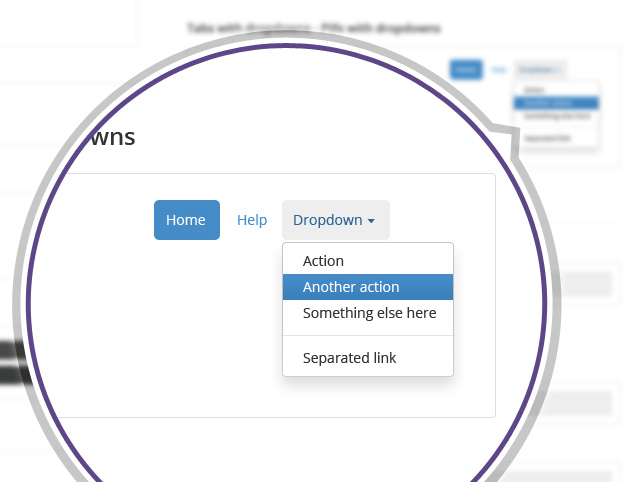
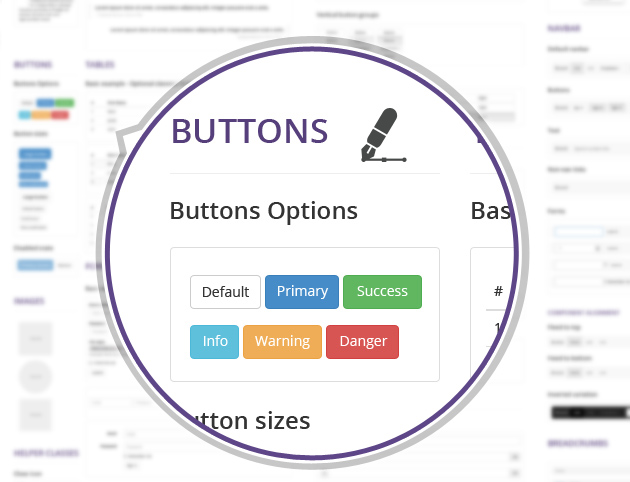
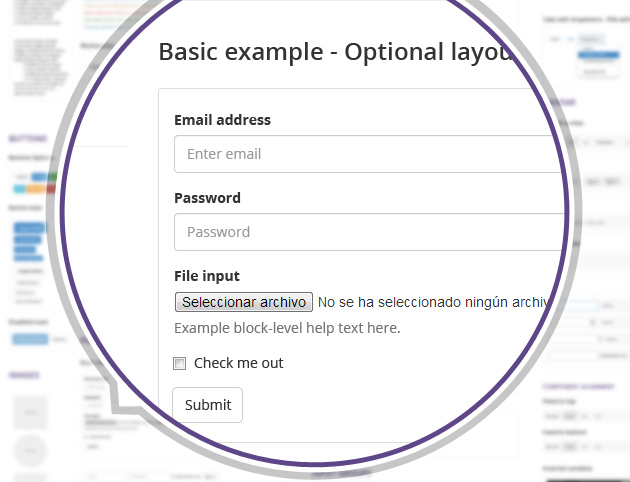
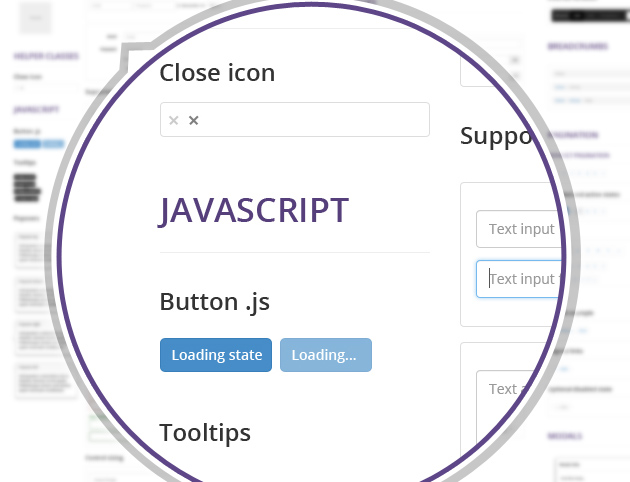
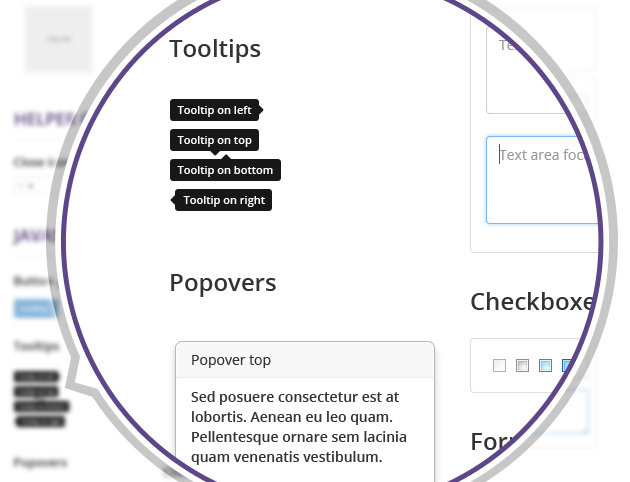
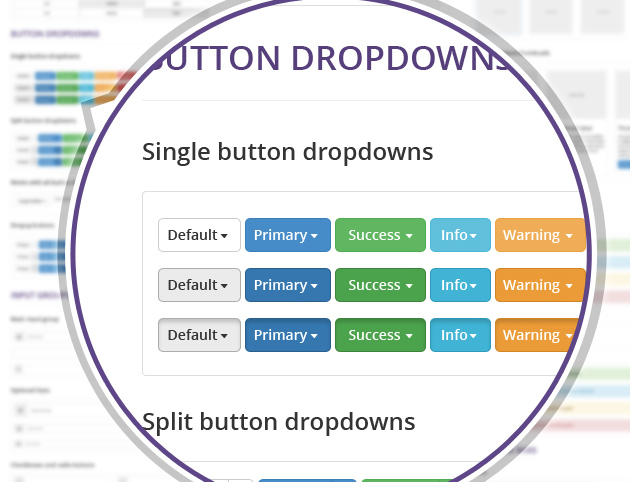
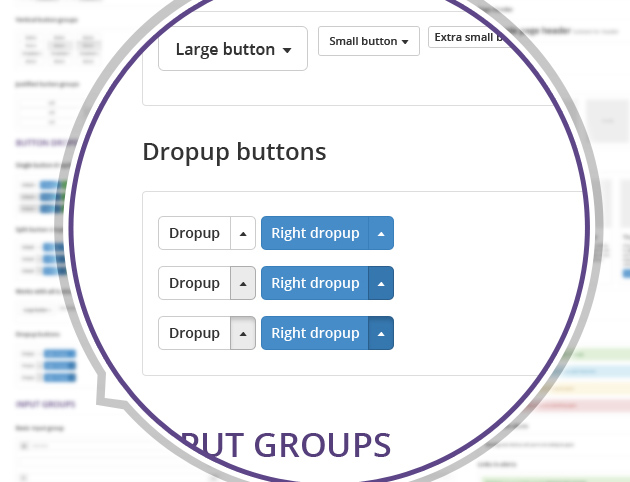
Hello friends. Today’s bundle is a nice interface thought for visual creatives and developers. Always wanted to use the Bootstrap graphic interface but don’t know how to manipulate the code to achieve what you want? Not everyone’s a developer, and that is why we took all the elements of the new Bootstrap 3 framework and put them in a carefully layered PSD file so that you can easily arrange the elements at your convenience just by dragging! Feel free to use these elements for your presentations, galleries, crafts, mockups and so on. Enjoy!
We also have many other resources like this, such as our Windows 8 theme GUI or iOS 7 design for mobile devices. You can get them all a much, much more for a crazy good price by getting the DesignShock bundle, so make sure you give it a look.


















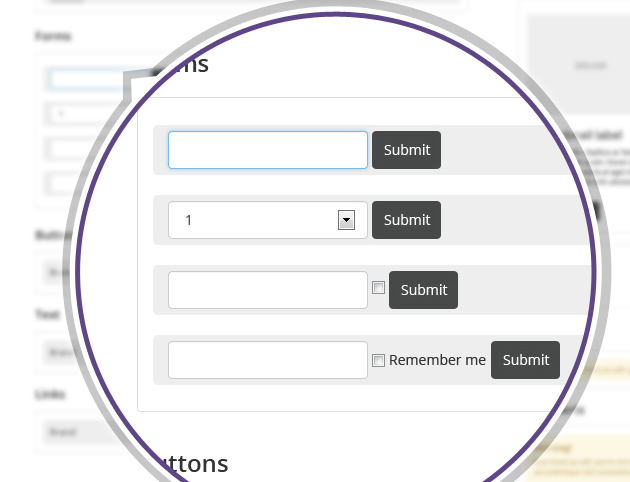
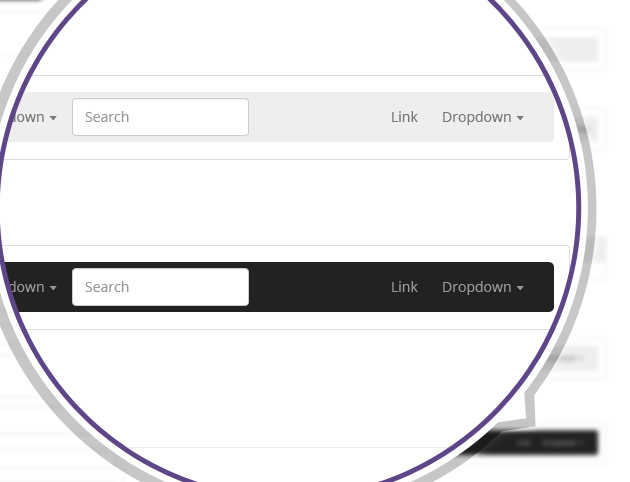
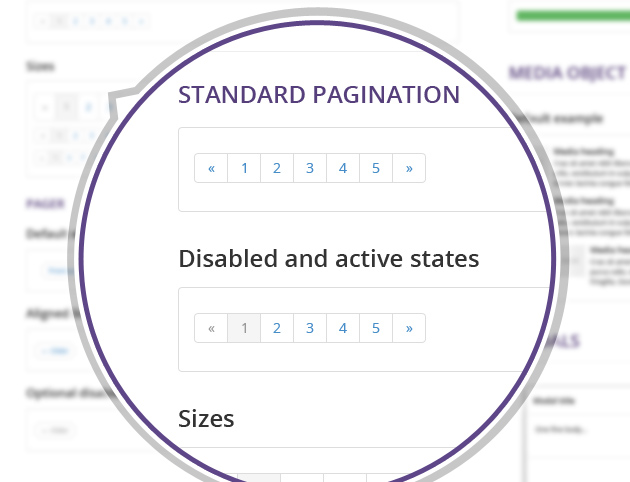
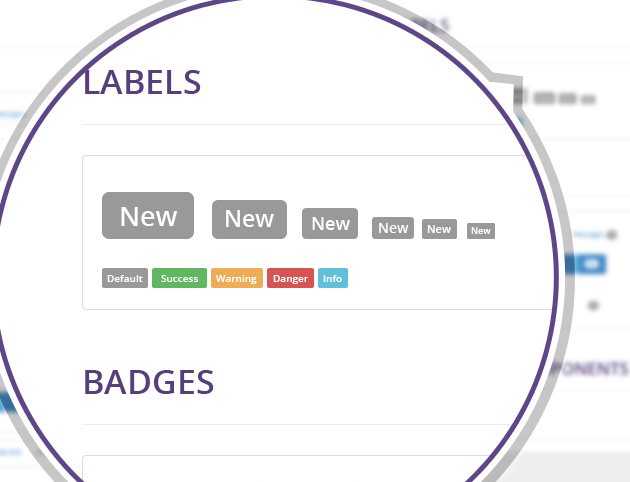
 <alt=”BTv3-13″ width=”630″ height=”482″ class=”img-fluid ml-auto mr-auto size-full wp-image-10170″ />
<alt=”BTv3-13″ width=”630″ height=”482″ class=”img-fluid ml-auto mr-auto size-full wp-image-10170″ />